WordPress Gutenberg 10.1, sorti le 3 mars 2021, augmente considérablement les performances de Core Web Vitals. WordPress propose désormais des gains de vitesse de page significatifs.
Sortie de Gutenberg 10.1
WordPress a annoncé la sortie de Gutenberg 10.1 et enfoui dans tous les petits détails des nouvelles fonctionnalités, il y avait une amélioration que les éditeurs attendaient.
Google met bientôt à jour son algorithme pour donner un petit coup de pouce au classement des sites qui ont un score Core Web Vitals de passage.
Les Core Web Vitals sont un ensemble de mesures qui décrivent collectivement si une page Web offre une bonne ou une mauvaise expérience utilisateur lorsqu’ils visitent la page Web.
Il n’y a pas de score intermédiaire. Un site peut réussir ou échouer le test Core Web Vitals.
Les éditeurs Web ont de plus en plus de mal à obtenir un score Core Web Vitals de passage, car bon nombre des problèmes à résoudre sont inhérents au système de gestion de contenu (comme WordPress) et aux thèmes et plugins utilisés.
Publicité
Continuer la lecture ci-dessous
L’annonce officielle de WordPress concernant la dernière version de Gutenberg (10.1) incluait de nombreuses améliorations, mais enfoui profondément dans l’annonce, dans une section intitulée Experiments, se trouvait cet extrait de code vaguement formulé:
« Expériences
Améliorez la méthode de chargement des styles de bloc. »
Pas particulièrement descriptif. Mais ces six mots décrivaient une mise à jour importante de la façon dont l’éditeur de site WordPress Gutenberg fournit des feuilles de style sur le front-end, là où cela affecte les visiteurs du site.
Qu’est-ce que Gutenberg?
Gutenberg est une nouvelle façon de créer des sites Web qui vise à simplifier le processus de création de sites Web. Il est une sorte de similaire (mais pas exactement) à un « Ce que vous voyez est ce que vous obtenez (WYSIWIG)»Interface de création de page.
L’éditeur Gutenberg se propose de réinventer le processus de création de site Web comme un processus impliquant des blocs d’éléments de page.
Par exemple, un bloc peut être l’en-tête. Le bloc suivant sous l’en-tête peut être la section de menu. Sous ce bloc se trouve le bloc de contenu, suivi d’un bloc de pied de page.
Pour la zone de contenu, il existe d’autres blocs qui peuvent être utilisés pour créer une grande variété de mises en page personnalisées. Gutenberg est un moyen visuel de créer des pages Web en utilisant des éléments de mise en page prédéfinis appelés blocs.
Publicité
Continuer la lecture ci-dessous
Donc, si vous avez besoin d’un formulaire de contact, vous pouvez choisir de déposer un bloc de formulaire de contact. Si vous souhaitez créer des colonnes dans la zone de contenu, vous pouvez choisir un bloc Colonnes.
Capture d’écran de l’interface utilisateur des blocs de contenu Gutenberg

L’interface de création de page est un moyen populaire de créer des sites Web qui simplifieront le processus. De cette façon, plus d’éditeurs peuvent créer des sites Web sans avoir à se soucier de la programmation, ce qui permet aux éditeurs de contenu de se concentrer davantage sur le contenu et moins sur le codage et les plugins.
Le gonflement du code de Gutenberg qui a été corrigé
Chaque bloc Gutenberg a des codes de style qui sont spécifiques à chaque bloc. Les codes de style dictent l’apparence de chaque bloc.
Avant cette mise à jour, les sites créés avec Gutenberg chargeaient chaque code de style pour chaque bloc pouvant éventuellement être utilisé, sur chaque page du site.
Cela signifiait qu’un fichier géant avec du code pour chaque bloc était chargé sur toutes les pages, que vous ayez utilisé ou non ce bloc.
Un code excessif peut entraîner une dégradation de l’expérience de la page. Plus une page se charge lentement, plus l’expérience utilisateur devient mauvaise.
Les pages Web à chargement lent sont frustrantes et peuvent réduire les revenus d’un site.
De plus, comme en mai 2021, les pages Web rapides auront un léger avantage sur les pages Web plus lentes sous la forme d’une amélioration du classement dans Google, l’amélioration de la vitesse des pages est un gros problème pour le moment.
Gutenberg 10.1 adresse le code bloat
La dernière version de Gutenberg résout ce problème. Selon WordPress, le code de style de chaque bloc est relativement petit. La solution qu’ils ont choisie était de charger sélectivement uniquement le code de style nécessaire pour les blocs qui se trouvent sur une page Web.
Publicité
Continuer la lecture ci-dessous
Mieux encore, plutôt que de créer de nombreuses feuilles de style à télécharger pour ces pages, les codes de style nécessaires se trouvent déjà sur la page Web.
C’est ce qu’on appelle «insérer» le code et c’est une bonne pratique pour accélérer la vitesse de téléchargement d’une page Web.
WordPress a décrit comment ils ont réalisé cette amélioration:
«Étant donné que la plupart des blocs ont des feuilles de style assez petites, il n’était pas logique d’envoyer des demandes au serveur pour ces styles de petite taille.
Pour résoudre ce problème, les minuscules feuilles de style ont été intégrées, améliorant encore les performances en incluant tout ce dont le navigateur a besoin dans une seule demande. Considérez cela comme l’envoi d’un SMS couvrant quelques sujets, plutôt que d’écrire un tas de messages individuels les uns après les autres. «
Gutenberg 10.1 est un champion de vitesse
Les résultats de ce petit changement sont notables.
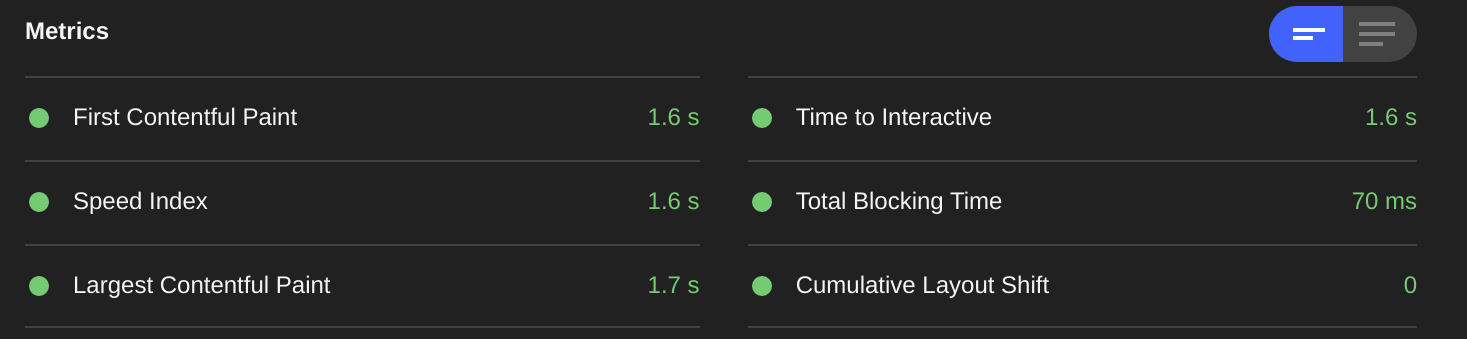
WordPress mesure les scores de performance avant et après Core Web Vitals et la différence était extrêmement positive.
Voici le score Core Web Vitals avant les améliorations de Gutenberg:

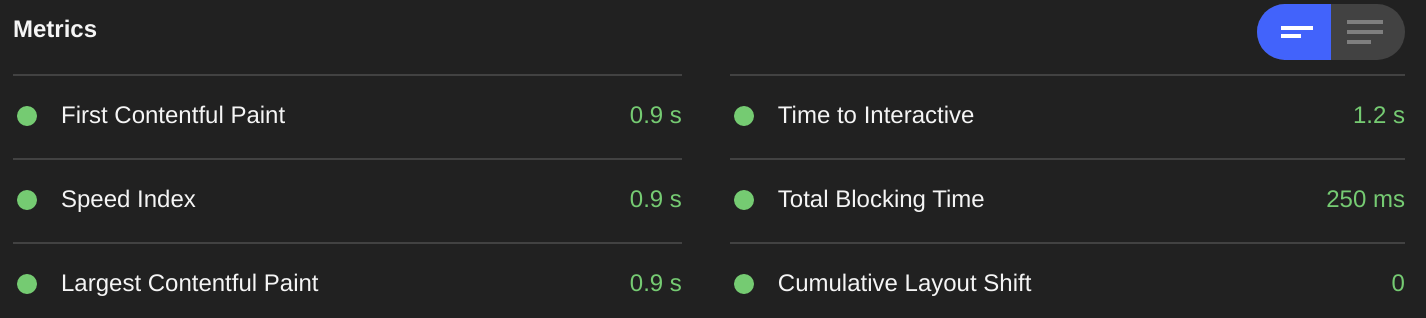
Voici une capture d’écran des scores Core Web Vitals après améliorations:

Il est très évident que Gutenberg 10.1 représente un pas en avant significatif pour améliorer les performances de vitesse de page.
Publicité
Continuer la lecture ci-dessous
Les développeurs WordPress ont décrit leur réalisation comme ceci:
«Il y a une amélioration significative des performances, et c’est sur une simple page avec pas trop de blocs. Sur des structures plus complexes, l’effet sera encore plus prononcé! »
WordPress prête attention aux éléments essentiels du Web
Ce changement sera le bienvenu dans la communauté du référencement et de l’édition. Bien que Gutenberg ne soit pas complètement terminé pour le moment, il est toujours prêt à être utilisé si les éditeurs le souhaitent.
Plus important encore, cette mise à jour souligne à quel point Gutenberg n’est pas seulement l’avenir de la publication Web, mais une nette amélioration de la publication.
Une recherche sur le site WordPress.org n’a pas montré auparavant de reconnaissance des Core Web Vitals de Google.
Cette annonce ne mentionne pas seulement les défis du référencement, elle souligne en fait comment ces types d’améliorations profitent aux visiteurs du site et aux éditeurs.
«Bien que beaucoup de travail soit consacré à la démocratisation de la publication dans le projet WordPress, ce type de travail aide à démocratiser la livraison, permettant aux gens d’obtenir le contenu qu’ils souhaitent consommer plus facilement et plus rapidement.
Avec les modifications apportées à la recherche Google en ce qui concerne la vitesse des pages Web, les améliorations des performances du front-end et de l’éditeur n’ont jamais été aussi opportunes. «
Publicité
Continuer la lecture ci-dessous
WordPress Core Web Vitals Boost est réel
Bien que ce changement dans la façon dont le CSS est livré peut être considéré comme incrémentiel, l’avantage pour les éditeurs et les utilisateurs est énorme. Cette mise à jour corrige l’un des principaux problèmes de gonflement du code affectant Gutenberg. Une fois ce problème résolu, Gutenberg devient un système de gestion de contenu plus viable.
Citations
Amélioration de l’éditeur principal: besoin de vitesse (page / article)
Quoi de neuf dans Gutenberg 10.1? (3 mars)
Améliorer la méthode de chargement pour les styles de bloc