Automattic a pré-publié un plugin conçu pour s’attaquer au travail acharné visant à obtenir de meilleurs scores Core Web Vitals. Le plugin est actuellement en phase de test et n’est pas destiné à être utilisé sur des sites de production en direct.
Le plugin Jetpack Boost est disponible dans le référentiel officiel de plugins WordPress.org, actuellement en version 0.9.19. Il peut être disponible dans une version complète de la version 1.0 dans la semaine prochaine.
Jetpack Boost continuera d’être gratuit, y compris de nouvelles fonctionnalités qui pourraient être ajoutées à l’avenir. Il peut également y avoir des fonctionnalités premium supplémentaires qui automatisent certaines fonctions, mais le but du plugin est d’être utile, qu’il s’agisse de la version gratuite ou premium.
Publicité
Continuer la lecture ci-dessous
Jetpack Boost
Selon Automattic, le plugin n’est pas destiné à un site de production en direct. Il est actuellement disponible au téléchargement en tant que logiciel de pré-version à des fins de test sur un site de test. C’est un logiciel de phase alpha à des fins de test.
L’objectif de Jetpack Boost est de fournir une solution simple pour donner aux sites WordPress un coup de pouce dans les métriques d’expérience utilisateur liées à la vitesse et aux éléments vitaux de base.
Certains plugins WordPress conçus pour améliorer les métriques de vitesse nécessitent des connaissances techniques pour être exploités à leur plein potentiel.
Jetpack Boost est cependant censé être une solution simple en un clic pour accélérer un site. Alors que la version alpha actuelle accélérera trois domaines, Boost pourrait s’étendre à plus de fonctionnalités, d’autant plus que les développeurs recevront plus de commentaires.
Publicité
Continuer la lecture ci-dessous
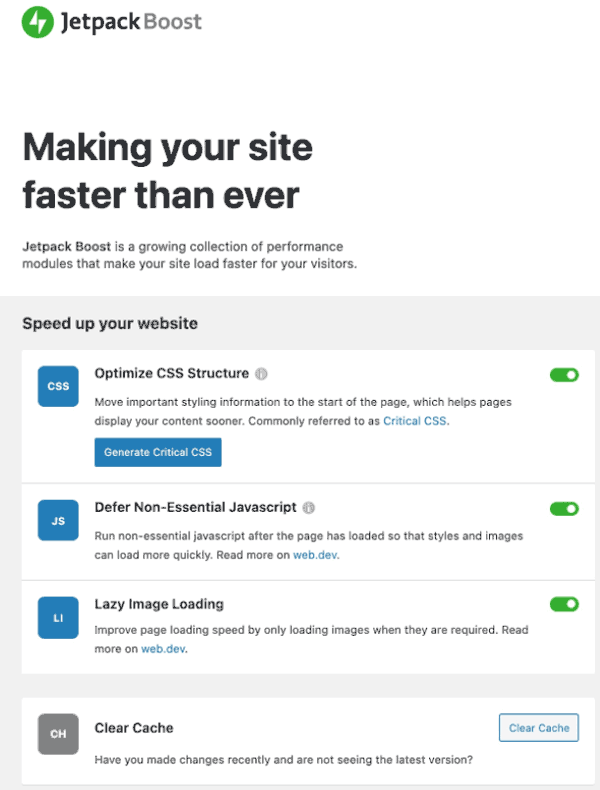
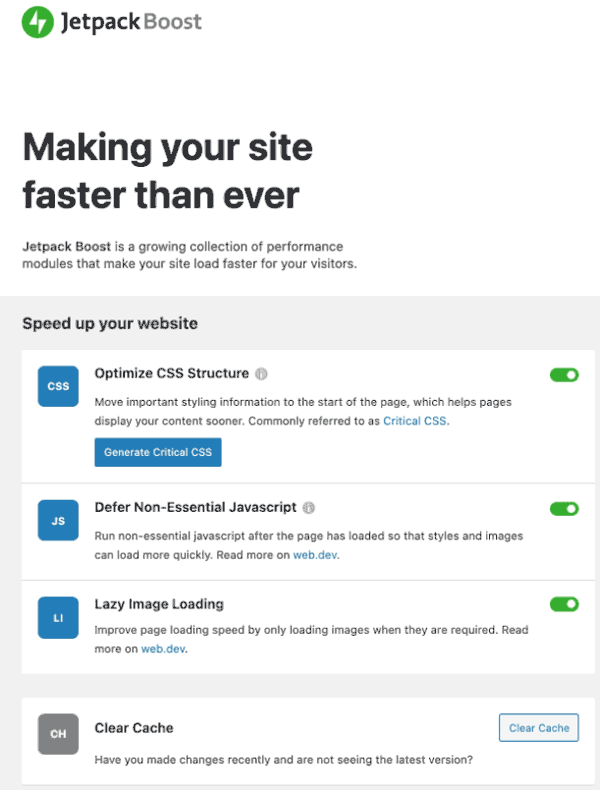
Capture d’écran du tableau de bord Jetpack Boost

Fonctionnalités du plugin Jetpack Boost
Le nouveau plugin d’optimisation de la vitesse du site Web Jetpack possède trois fonctionnalités principales qui pourraient en inclure davantage.
- CSS critique local
- Différer le JavaScript non essentiel
- Chargement d’image paresseux
1. CSS critique local
CSS (Cascading Style Sheets) est un code (instructions) qui indique au navigateur comment styliser une page Web. CSS gère la largeur d’une page Web, les couleurs utilisées pour les polices, dicte la taille des images et essentiellement tout ce qui a à voir avec l’apparence d’une page Web.
CSS est également une ressource de blocage de rendu. Cela signifie qu’une page Web ne peut pas être affichée (rendue par le navigateur) tant que le CSS n’est pas entièrement téléchargé et mis à la disposition du navigateur.
Le CSS critique est une technique pour créer la perception d’une page Web à chargement rapide en extrayant le CSS qui est essentiel pour afficher le contenu au-dessus du pli (ce que les utilisateurs voient en premier sans faire défiler) et en l’incrustant (ce qui signifie placer le CSS dans le code de la page Web. lui-même plutôt que dans un fichier séparé).
Le module CSS Local Critical utilise également l’attribut asynchrone afin que le fichier CSS lui-même ne bloque pas le rendu de la page Web par le navigateur.
L’élimination des ressources de blocage de rendu permet à une page Web d’obtenir un meilleur score avec diverses mesures de l’expérience de page Google.
Publicité
Continuer la lecture ci-dessous
L’élimination des ressources de blocage du rendu est un moyen important d’améliorer l’expérience utilisateur et d’obtenir de meilleurs scores Core Web Vitals.
2. Différer le JavaScript non essentiel
Defer, dans ce cas, est une référence à un attribut JavaScript.
En HTML, un élément est comme un bloc de construction de base d’une page Web, comme l’élément JavaScript, l’élément Paragraph (indiquant un paragraphe de texte) ou l’élément Link.
Un attribut est quelque chose qui modifie un élément HTML. Par exemple, avec l’élément Lien (un élément constitutif d’une page Web), l’attribut Lien «nofollow» modifie le comportement d’un lien en indiquant aux moteurs de recherche de ne pas suivre le lien.
Pour l’élément JavaScript, il existe un élément defer. L’élément defer indique au navigateur de continuer à créer la page Web tout en téléchargeant simultanément le JavaScript, mais de ne pas exécuter (exécuter) le JavaScript tant que la page Web n’a pas été téléchargée et rendue d’une autre manière.
Publicité
Continuer la lecture ci-dessous
L’attribut defer est utile pour JavaScript qui est lié à des éléments de page Web qui ne sont pas critiques, comme une vidéo qui se trouve plus bas dans la page Web (sous le pli).
Jetpack Boost reportera le JavaScript non critique.
Voici comment la page Web officielle du plugin Jetpack Boost le décrit:
« Différer le Javascript non essentiel déplace certaines tâches après le chargement de la page, afin que les informations visuelles importantes puissent être vues plus tôt. »
3. Chargement d’image paresseux
Le chargement différé permet à une page Web de se télécharger sans avoir à télécharger chaque image de la page Web. Ce qu’il fait, c’est télécharger des images qui se trouvent dans la vue d’un écran de navigateur, où le visiteur du site peut les voir.
Facilité d’utilisation
Jetpack Boost est conçu pour être extrêmement facile à utiliser. Il suffit d’installer le plugin et d’activer les modules nécessaires.
Publicité
Continuer la lecture ci-dessous
Avertissement: Comme mentionné précédemment, il s’agit d’une version alpha du plugin, un aperçu de pré-version destiné à des fins de test sur un site Web qui n’est pas en ligne sur le Web.
Les éditeurs avec beaucoup de JavaScript personnalisé devront peut-être vérifier que le module Defer JavaScript ne rompt pas leur JavaScript.
Cela dit, Jetpack Boost sortira bientôt la version 1.0 d’ici quelques semaines ou plus tôt.
Plus de fonctionnalités peuvent être ajoutées au plugin à l’avenir. Jusqu’à présent, Jetpack Boost ressemble à un plugin prometteur pour optimiser un site Web pour la vitesse.
Il est actuellement dans une version de test préliminaire, mais la version complète pour les sites en direct sera bientôt disponible.
Citation
Page de plug-in WordPress.org pour Jetpack Boost par Automattic, XWP