Google a déclaré en novembre que Core Web Vitals deviendrait un signal de classement en mai 2021. Lorsque Google annonce un tel changement, tenez compte de l’avertissement. Plus vous vous préparez tôt, meilleures sont les chances de préserver ou d’améliorer votre trafic de recherche organique.
Core Web Vitals, qui se concentre sur la vitesse du site, est la tentative de Google d’arrondir ses métriques d’expérience client – sept métriques en tout. Les trois premiers sont Core Web Vitals:
- Chargement se concentre sur le Largest Contentful Paint (LCP) – le temps nécessaire à un navigateur pour afficher le contenu visuel principal de la page.
- L’interactivité se concentre sur le premier délai d’entrée (FID) – le temps avant qu’un visiteur puisse interagir pleinement avec la page.
- Stabilité visuelle se concentre sur le décalage de mise en page cumulatif (CLS) – lorsque la mise en page de la page change soudainement et de manière inattendue.
Core Web Vitals rejoint les quatre signaux de classement de l’expérience client de Google:
- Adapté aux mobiles mesure la facilité de navigation d’un site sur un navigateur de smartphone.
- Navigation sûre mesure la sécurité, en veillant à ce que les sites de l’index de Google ne contiennent pas de contenu ou de logiciel nuisible.
- HTTPS confirme que le site est hébergé en toute sécurité.
- Aucun interstitiel intrusif confirme que les visiteurs peuvent voir le contenu promis dans les résultats de recherche, et non les interstitiels tels que les publicités plein écran.
L’amélioration de Core Web Vitals nécessite des développeurs Web. Malheureusement, jusqu’à récemment, il n’y avait pas beaucoup de ressources pour vous aider.
Comment réparer
Les rapports Core Web Vitals de Google Search Console répertorient vos pages les plus faibles. Entrez ces URL dans PageSpeed Insights pour les actions que vos développeurs peuvent entreprendre pour corriger. Ces actions varieront probablement en fonction de la page, comme la page d’accueil, les pages de détails du produit, les pages de catégorie et les articles de blog. Le code sous-jacent pour chacun de ces types de page est unique.
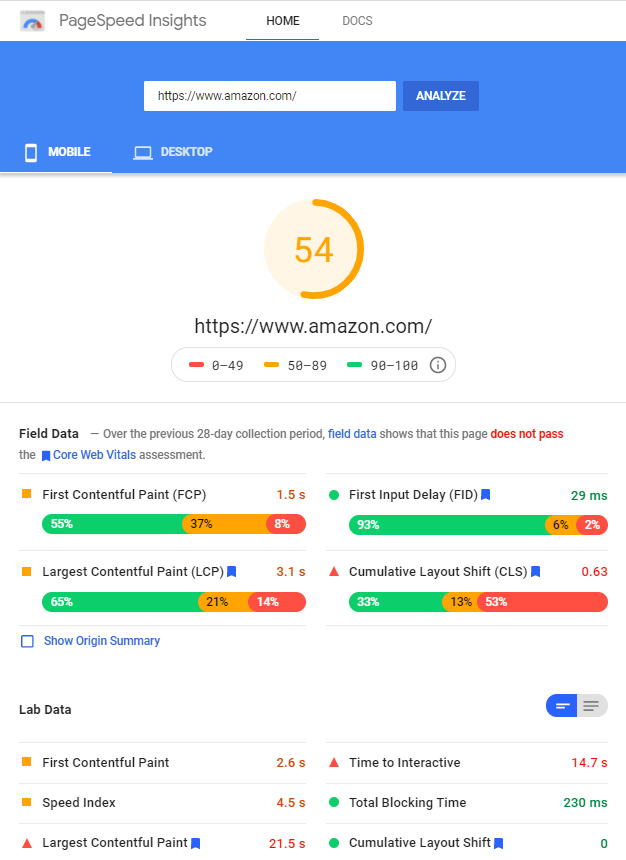
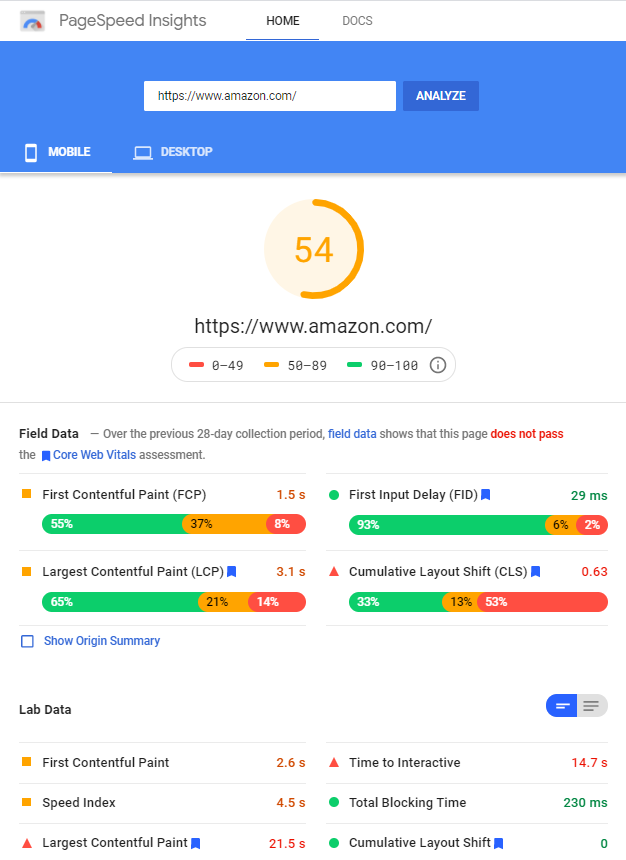
PageSpeed Insights mesure les trois Core Web Vitals sur mobile et ordinateur pour une seule page, en attribuant une note numérique – symbolisée en vert («bon»), jaune («à améliorer») ou en rouge («médiocre»). Dans l’exemple ci-dessous, la page d’accueil mobile d’Amazon passe le test du premier délai d’entrée, mais pas la plus grande peinture de contenu ou le décalage de mise en page cumulatif. (Notez le drapeau bleu à droite de chaque Core Web Vital.)

La page d’accueil mobile d’Amazon passe le test FID, mais pas LCP ou CLS.
Premier délai d’entrée. Le correctif d’une mauvaise évaluation FID est susceptible d’optimiser la taille et l’ordre des fichiers JavaScript. Forcer les navigateurs Web à charger des fichiers volumineux à l’avance peut empêcher les utilisateurs d’interagir avec la page.
Résoudre:
- Réduisez JavaScript via la minification, le processus de suppression de l’espace et du code inutiles.
- Supprimez les bibliothèques JavaScript inutilisées ou inutiles.
- Divisez JavaScript en bundles et ne chargez que les portions nécessaires à ce moment-là.
La plus grande peinture de contenu. S’assurer que la plus grande image ou bloc de texte s’affiche en 2,5 secondes peut nécessiter:
- Accélérer les temps de réponse des serveurs;
- Élimination du JavaScript et du CSS bloquant le rendu;
- Optimisation de la taille des polices et des fichiers image.
Décalage cumulatif de la disposition. Les pages avec un mauvais score CLS changent de manière inattendue, frustrant les utilisateurs.
Pour corriger les problèmes CLS:
- Utilisez les attributs de taille pour les fichiers multimédias (tels que les images et la vidéo) pour réserver l’espace dans le rendu final;
- Évitez d’injecter du nouveau contenu au-dessus de ce qui est déjà rendu;
- Utilisez des animations de transformation CSS qui ne déclenchent pas de modifications de mise en page d’une page à l’autre.