SEMrush a découvert en 2017 que 75% des sites Web avaient des erreurs d’implémentation hreflang, et quatre ans plus tard, cela ne semble pas avoir beaucoup amélioré.
Dans ma propre étude de 2020 sur 1926 sites Web Salesforce Commerce Cloud, j’ai constaté que parmi ceux sur lesquels hreflang était implémenté, 63% contenaient des erreurs.
Les problèmes de localisation et d’utilisateurs, tels qu’un site Web arabe qui ne lit pas de droite à gauche, augmentent probablement également ces chiffres.
Dans cette colonne, vous découvrirez les différentes facettes d’un site Web multilingue que vous devrez planifier, comment structurer vos balises hreflang et comment mettre en œuvre avec succès votre stratégie hreflang.
Sélection des pays cibles et planification de l’architecture du site
Lors de la planification de votre expansion internationale en ligne et du choix des marchés cibles, vous devez également réfléchir à la manière dont vous allez les cibler.
La structure de l’URL peut refléter l’internationalisation de quatre manières principales:
Publicité
Continuer la lecture ci-dessous
Utilisation de différents ccTLD
Utilisation de différents domaines ccTLD. Ceci est considéré comme la meilleure pratique pour cibler la Russie et la Chine, en particulier. Un exemple de ceci dans la pratique est Hartley Botanic.
Sous-domaines internationaux
Utilisation d’un seul domaine, généralement un gTLD, et utilisation de sous-domaines ciblés par langue. Un exemple de cela dans la pratique est CNN, qui utilise un sous-domaine pour différencier les sites anglais américains et britanniques.
Sous-répertoires internationaux
Encore une fois, en utilisant un seul domaine, généralement un gTLD, différentes langues et zones de contenu sont ciblées via un sous-répertoire. Un exemple de cela dans la pratique est BeatsByDre.
Pour l’anecdote, il s’agit souvent d’une approche privilégiée par les développeurs.
Ajout de paramètres
Je ne recommande pas de mettre en œuvre cette méthode, mais je la vois beaucoup. C’est là que le domaine est ajouté avec un ? lang = le paramètre ou similaire.
Il convient également de noter que certains outils tiers signaleront le paramètre hreflang comme des erreurs, car leurs propres robots ne reconnaissent pas les chaînes de paramètres?.
Structurer les balises Hreflang et cibler les utilisateurs
Hreflang commence toujours par la langue de ciblage, mais peut ensuite être constitué de variables supplémentaires telles que:
Publicité
Continuer la lecture ci-dessous
- Langue: «En», «es», «zh» ou une valeur enregistrée.
- Scénario: «Latn», «Cyrl» ou autres codes ISO 15924.
- Région: Codes ISO 3166 ou codes UN M.49.
- Une variante: Tels que «guoyu», «Latn», «Cyrl».
- Extension: Lettre unique suivie de sous-étiquettes supplémentaires.
Quel que soit le niveau de ciblage de vos balises, elles doivent également respecter le format ci-dessous:
{language} – {extlangtag} – {script} – {region} – {variant} – {extension}
L’interprétation la plus courante de ce qui précède que la majorité d’entre nous connaîtra probablement est {language} – {region}.
Cependant, si vous travaillez beaucoup dans les pays de langue chinoise, vous êtes plus susceptible d’utiliser {language} – {script} – {region}, comme zh-Hans-cn (chinois simplifié pour la Chine continentale).
Les spécifications de l’Internet Engineering Task Force (IEFT) sont disponibles ici.
Balise de langue
Le code de langue pris en charge provient de la liste de classification ISO 639-1. Cependant, dans certains cas, la balise de langue étendue {extlangtag} peut être utilisée seule.
Balise de langue étendue
Les balises {extlangtag} sont des sous-étiquettes qui peuvent être utilisées pour spécifier des langues sélectionnées étroitement identifiées avec une sous-étiquette de langue principale existante. Des exemples de ceux-ci sont:
- zh-yue: Chinois cantonais.
- ar-afb: Arabe du Golfe.
Les balises de langue étendues proviennent de la liste de classification ISO339-3.
Il existe également un code dans cette liste de classification pour en-eng, qui est le code d’extension pour l’anglais – et c’est pourquoi en-eng lorsqu’il est implémenté en tant qu’anglais pour l’Angleterre fonctionne (mais pas comme prévu).
Scénario
La sous-étiquette de script a été introduite dans la RFC-46464 et provient de la liste de la liste de classification ISO 15924. Une seule sous-étiquette de script peut être utilisée par balise hreflang.
Des exemples de ceux-ci incluent:
- à-Cyrl: Ouzbek en écriture cyrillique.
- uz-Latn: Ouzbek dans l’écriture latine.
- zh-Hans: Chinois dans le script simplifié.
- zh-Hant: Chinois dans l’écriture traditionnelle.
Publicité
Continuer la lecture ci-dessous
Région
Les codes de région proviennent de la liste ISO 3166-1 alpha-2 et de l’étiquette de langue.
Les erreurs courantes incluent la tentative de cibler «RW» comme le reste du monde quand c’est le code de pays pour le Rwanda, et «LA» comme l’Amérique latine, quand c’est le Laos.
Une variante
La sous-étiquette de variante peut être utilisée pour indiquer des dialectes, ou des variantes de script, non couverts par la langue, la balise de langue étendue ou la balise de région.
Il est très peu probable que vous rencontriez des sous-étiquettes de variantes à moins que vous ne travailliez dans des domaines de niche et spécialisés. Des exemples de ces variantes sont:
- sl-SI-nedis: Le dialecte Nadiza de Slovénie, tel qu’il est parlé en Slovénie.
- de-DE-1901: La variante de l’orthographe allemande datant des réformes de 1901, telle qu’elle est parlée en Allemagne).
Extension
Les sous-étiquettes d’extension permettent des extensions de la balise de langue, telles que la balise d’extension «u», qui a été enregistrée par le consortium Unicode pour ajouter des informations sur la langue ou le comportement des paramètres régionaux.
Il est très peu probable que vous ayez jamais besoin de les utiliser.
Publicité
Continuer la lecture ci-dessous
Lorsqu’il est mis en œuvre correctement, il devrait ressembler à quelque chose comme ceci:
<link rel="alternate" hreflang="en-gb" href="https://website.co.uk" /> <link rel="alternate" hreflang="en-us" href="https://website.com" /> <link rel="alternate" hreflang="es-es" href="https://website.es" />
Autres considérations Hreflang
Cibler la langue ou les pays
Certains des problèmes que je vois avec les implémentations hreflang sont qu’elles ne sont pas entièrement associées aux buts et objectifs commerciaux sur les marchés qu’elles ciblent.
Par exemple, lancer un site Web espagnol avec le code hreflang = « il » ne ciblera pas seulement l’Espagne, il fournira également une version localisée pour un certain nombre d’autres pays hispanophones d’Amérique latine, des Caraïbes et de la population hispanophone des États-Unis.
Obtenir la bonne implémentation hreflang est important pour garantir que les utilisateurs sont livrés:
- Contenu dans la langue localisée correcte.
- Modèles de sites Web qui répondent à une expérience utilisateur à laquelle ils sont habitués (c’est-à-dire que les éléments Baidu s’ouvrent dans de nouveaux onglets).
- Produits, services et offres pertinents pour leur pays (tout en étant légaux dans leur pays), car à défaut, cela peut entraîner une mauvaise expérience client, un client perdu et des critiques négatives.
Retour des étiquettes
Si la page A renvoie à la page B via hreflang, la page B doit renvoyer à la page A. Sinon, votre hreflang peut ne pas être lu correctement.
Ces erreurs sont mises en évidence dans Google Search Console, il est donc important que les profils soient configurés pour couvrir chacune des versions localisées du site.
Publicité
Continuer la lecture ci-dessous
URL absolues
Il y a beaucoup de débats sur les URL absolues et relatives. Je m’en remets toujours au tableau blanc Moz de Ruth Burr Reedy vendredi sur le sujet.
En ce qui concerne les annotations hreflang, cependant, il n’y a pas de débat – il doit s’agir d’URL absolues référencées dans la sous-étiquette href.
Il est également important de noter que lorsque vous travaillez pour cibler des utilisateurs internationaux:
- N’utilisez pas de redirections IP, car elles peuvent briser les index de Google (rappelez-vous également les explorations de Google principalement depuis les États-Unis).
- Si vous utilisez un .com et que vous avez implémenté l’un des éléments ci-dessus, ne redirigez pas votre domaine racine vers votre « site Web principal »; Google utilisera le hreflang pour diriger les utilisateurs vers le bon site.
- Utilisez uniquement x-default pour pointer vers une page de sélection de langue / page par défaut pour les utilisateurs du monde entier. Un bon exemple de cela dans la pratique est IKEA, qui se comporte comme un sélecteur de langue, mais x-default peut également être utilisé pour indiquer une version de secours par défaut du site Web pour les utilisateurs du monde entier.
Implémentation de Hreflang pour votre site Web multilingue
Lors de la mise en œuvre de hreflang, vous devez prendre en compte les pays que vous ciblez et si les utilisateurs de ces pays soutiennent Google en tant que moteur de recherche dominant.
Tous les moteurs de recherche prennent-ils en charge Hreflang?
Il n’y a pas eu beaucoup de développements dans la prise en charge de Hreflang ces dernières années, cependant, Yandex a officiellement introduit la prise en charge des plans de site XML en août 2020.
| Moteur de recherche | Prend-il en charge hreflang? |
| Oui, via un plan de site HTML et XML | |
| Yandex | Oui, via HTML et XML Sitemap |
| Baidu | Non, vous devez utiliser la balise HTML Meta Language |
| Naver | Non, vous devez utiliser la balise HTML Meta Language |
| Bing | Non, vous devez utiliser la balise HTML Meta Language |
| Lister | Oui, via HTML |
Le statut des autres moteurs de recherche reste le même.
Publicité
Continuer la lecture ci-dessous
En raison de la part de marché de Bing (qui est largement débattue) dans le monde, les meilleures pratiques consistent à toujours inclure à la fois hreflang et la balise HTML Meta Language dans une spécification technique internationale.
<meta http-equiv="content-language" content="en-gb">
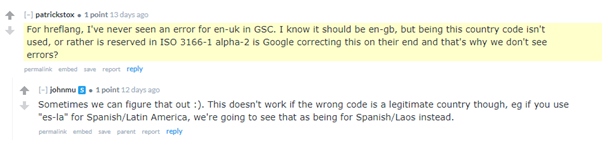
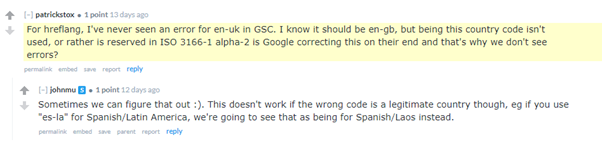
Parfois, Google ignore les erreurs si cela peut fonctionner
En avril 2018, Patrick Stox a écrit cet excellent article sur les erreurs dans hreflang que Google peut résoudre (parfois) et afficher le contenu comme si la mise en œuvre de la balise respectait les meilleures pratiques.
L’un de ces problèmes est l’utilisation de codes de ciblage incorrects.
 Google peut parfois «donner un sens» à un balisage hreflang incorrect et toujours afficher les choses correctement.
Google peut parfois «donner un sens» à un balisage hreflang incorrect et toujours afficher les choses correctement.Eoghan Henn a déclenché la conversation sur Twitter à la suite des professionnels du référencement qui ont vu le ciblage hreflang en-UK et {language} -EU fonctionner, même s’ils sont incorrects.
Publicité
Continuer la lecture ci-dessous
Si Google peut interpréter la mise en œuvre, il a tout intérêt à essayer d’afficher le bon contenu aux utilisateurs.
Cependant, comme John Mueller de Google continue en disant:
«Je suppose que cela ne fonctionne pas réellement (ce serait intéressant de tester cependant)… IMO vous ne voulez pas mettre en œuvre quelque chose dans * l’espoir * que les moteurs de recherche peuvent deviner ce que vous voulez dire; il doit être exact et cohérent à la place. »
Apprenez à utiliser et à structurer correctement les balises hreflang pour les sites Web multilingues afin de renforcer la visibilité et de mieux servir vos utilisateurs sur chaque marché.
Plus de ressources de recherche internationale:
Crédit d’image
Capture d’écran prise par l’auteur, mars 2021