Ce message a été sponsorisé par Searchmetrics. Les opinions exprimées dans cet article sont celles du sponsor.
La communauté SEO a été enthousiasmée par la prochaine mise à jour de Core Web Vitals, qui devrait être déployée à la mi-juin.
Cette nouvelle mise à jour de l’algorithme de Google met en lumière l’expérience utilisateur.
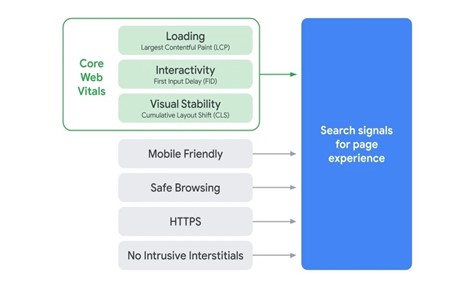
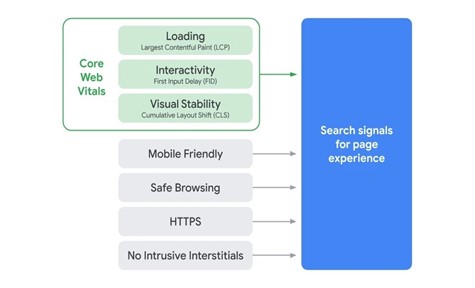
Trois métriques CVW (Core Web Vitals) – la plus grande peinture de contenu, le premier délai d’entrée et le décalage de mise en page cumulatif – évalueront les éléments critiques de l’expérience utilisateur, notamment la stabilité visuelle, l’expérience de chargement et l’interactivité.
Cette performance sera ensuite utilisée comme signal de classement et devrait affecter le classement des pages.
Mais pour beaucoup, cette mise à jour soulève plus de questions que de réponses:
- Dois-je modifier quelque chose sur mon site Web pour me préparer à cette mise à jour? Si oui, quoi?
- Google va-t-il immédiatement rétrograder les classements des sites Web avec de mauvais scores CWV?
- Dans quelle mesure les sites Web concurrents fonctionnent-ils en termes de CWV? Quels repères dois-je viser?
- D’autres facteurs de classement sont-ils interconnectés avec mon score Core Web Vitals?
- Est-il facile d’optimiser les sites Web créés avec des plates-formes de construction / CMS telles que WordPress ou Wix?
- Les entités de Google (par exemple, YouTube) fonctionnent-elles bien dans Core Web Vitals?
Chez Searchmetrics, nous voulions approfondir et trouver des réponses basées sur les données à ces questions.
Nous avons analysé plus de 2 millions d’URL dans les Core Web Vitals et d’autres mesures pour comprendre:
- Comment les sites Web fonctionnent.
- Les références de Google sont-elles réalistes et utiles pour les entreprises?
Vous pouvez lire l’étude ici.
Mais avant de plonger dans les données, comprenons ce que sont les Core Web Vitals et, plus important encore, la logique qui les sous-tend.
Quels sont les principaux sites Web vitaux et leurs repères?
Il existe trois métriques Core Web Vitals:

La plus grande peinture riche en contenu mesure le temps de rendu de la plus grande image ou bloc de texte visible dans la fenêtre. L’idée clé est de fournir une métrique simple qui montre à quelle vitesse le contenu principal d’une page se charge.
Pour offrir une bonne expérience utilisateur, LCP doit avoir lieu dans les 2,5 secondes du moment où la page commence à se charger.
Premier délai d’entrée mesure quand un utilisateur interagit pour la première fois avec la page.
Pour offrir une bonne expérience utilisateur, les pages doivent avoir un FID de moins de 100 millisecondes.
Décalage cumulatif de la disposition est un score qui mesure la quantité de contenu décalé lors du rendu de la page. Un grand nombre de changements de contenu crée une expérience utilisateur négative.
Pour offrir une bonne expérience utilisateur, les pages doivent conserver un CLS de less que 0,1.

Qu’est-ce que Google essaie d’accomplir avec Core Web Vitals?
Selon Google, cette mise à jour a deux objectifs principaux:
- Accroître l’accent de Google sur l’expérience utilisateur. En termes simples, si un utilisateur a une bonne expérience sur une page Web, Google vise à classer cette page plus haut.
- Pour simplifier la compréhension des performances du site Web pour les marques et les entreprises et améliorer l’expérience utilisateur.
Pourquoi maintenant?
Nous vivons dans un monde où les utilisateurs veulent profiter d’un contenu de haute qualité aussi facilement que possible sur tous les appareils. Mais les sites Web livrent-ils?
Nous savons tous à quel point il est frustrant de rechercher rapidement un article d’actualité uniquement pour que la page prenne une éternité à se charger. Lorsque vous y arrivez enfin et que vous faites défiler ou cliquez sur quelque chose, la page change alors qu’une bannière publicitaire tente de vous vendre quelque chose.
Pas idéal.
La mise à jour de Google Core Web Vitals est à bien des égards une réponse aux sites Web qui ne répondent pas aux attentes des utilisateurs. C’est un message clair que ne pas donner la priorité aux utilisateurs peut avoir un effet négatif sur votre classement.
Qu’est-ce qui cause de mauvaises performances Web?
De nombreux facteurs sont à l’origine de mauvaises performances Web.
À bien des égards, les temps de chargement lents sont un symptôme de ce qui est devenu une pratique courante pour créer un site Web.
Plateformes de création de sites Web
Plutôt que de créer quelque chose sur mesure, les entreprises se tournent de plus en plus vers des créateurs de sites Web tels que Squarespace ou Wix pour gagner du temps.
Le problème est que, bien que ces constructeurs de sites Web soient faciles à utiliser en surface, ils peuvent être difficiles à optimiser sous le capot.
Souvent, les pages Web conçues à l’aide de ces modèles chargent tous les scripts, feuilles de style et blocs de code même s’ils ne sont pas nécessaires.
Cela peut provoquer ce que l’on appelle un gonflement du code – où du code inutile est chargé sur une page Web, ce qui ralentit les temps de chargement des pages.
Économie Web centrée sur les plugins
La logique d’une plateforme comme WordPress est également centrée sur les plugins.
Cela signifie que si vous avez besoin de faire quelque chose au-delà de l’ajout de contenu de base, comme l’optimisation des images ou le chargement paresseux du contenu en dessous de la ligne de flottaison, vous devrez alors utiliser un plugin.
Ces plugins sont des solutions rapides mais sont une autre source de gonflement du code.
Espace publicitaire et contenu dynamique
Le contenu dynamique est une autre cause clé de la mauvaise expérience utilisateur.
Le contenu dynamique, comme les publicités, peut entraîner de nombreux changements de mise en page s’il n’est pas correctement mis en œuvre. Il en va de même pour les boîtes d’inscription à la newsletter et tout contenu dynamique.
Alors, cette mauvaise performance perçue se retrouve-t-elle dans les données?
Étude CWV de Searchmetrics: un aperçu
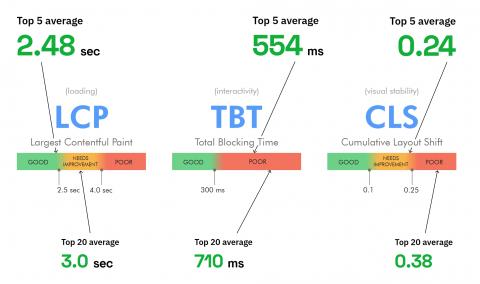
L’étude de Searchmetrics sur Google Core Web Vitals a révélé que moins de 4% des sites Web américains que nous avons analysés obtiennent un «bon» score dans les trois Core Web Vitals.


Bien que les sites classés dans les 5 meilleures positions de recherche Google aient obtenu des résultats légèrement supérieurs à ceux de l’extérieur, ils avaient toujours les mêmes problèmes de performances globales.
Les sites Web manquent de stabilité visuelle
La plus grande pierre d’achoppement était la stabilité visuelle, mesurée par le décalage de mise en page cumulatif. Peu de sites Web ont obtenu un bon score dans cette métrique.
Nous avons constaté que la moyenne des 20 meilleurs CLS était de 0,38, bien au-dessus du bon seuil de Google de 0,1 et même en dehors du seuil modéré de 0,25.
Cela s’explique par la montée en puissance des contenus dynamiques tels que les emplacements publicitaires, les boîtes d’abonnement à la newsletter et les sites Web ne réservant pas d’espace dans la mise en page pour ces éléments.
Le ballonnement du code est réel
Compte tenu du nombre de sites Web créés par des plates-formes telles que Squarespace et Wix, nos données confirment que le gonflement du code est un réel problème.
En moyenne, les 20 meilleurs sites Web américains de Google pourraient économiser environ 1 seconde en temps de chargement de la page simplement en supprimant le JavaScript inutilisé.
Les images et vidéos sont encore mal optimisées
Les fichiers de ressources volumineux tels que les images et les vidéos sont une des principales causes de la lenteur des temps de chargement. Les sites Web devraient viser à différer le chargement de tous les actifs inférieurs à la ligne de flottaison et se concentrer uniquement sur ce qui est nécessaire.
L’utilisation de formats de nouvelle génération comme le WebP de Google peut également entraîner une réduction substantielle de la taille des actifs.
Qu’en est-il de YouTube?
Nous avons également filtré YouTube des résultats. Fait intéressant, nous avons remarqué une amélioration significative des métriques liées au temps de chargement.
Cela signifie que YouTube fonctionne mal dans des métriques telles que la plus grande peinture de contenu.
En tant que site Web riche en actifs, il faut s’y attendre, cependant, YouTube parvient à surmonter cela et se classe toujours très bien.
Les principaux tests de performance Web de Google sont-ils réalistes?
Nous avons analysé les performances de Core Web Vitals pour les ordinateurs de bureau et les mobiles et nous pensons que – peut-être de manière surprenante – les valeurs des ordinateurs de bureau fournissent une meilleure référence à viser.
Mais pourquoi est-ce?
Google limite les données pour émuler un appareil mobile de milieu de gamme lors de l’analyse des performances mobiles.
Cependant, cela conduit à des temps lents qui ne reflètent pas nécessairement l’état actuel du Web mobile. Nous abordons cela en détail dans l’étude.
Est-il donc juste de punir les sites Web pour de mauvais scores Core Web Vitals?
Les efforts de Google pour rendre les mesures de l’expérience utilisateur plus transparentes pourraient aider les entreprises à contrôler objectivement leurs sites pendant leur développement.
Plutôt que de demander des fonctionnalités et des éléments de conception, les entreprises pourraient informer les cibles Core Web Vitals que les développeurs Web doivent atteindre.
Cependant, c’est plus difficile à imaginer pour les constructeurs Web prêts à l’emploi comme Wix et WordPress.
Ils dépendent souvent du chargement de nombreux éléments de mise en page dynamiques différents et de l’utilisation de plugins JavaScript pour accomplir des tâches relativement basiques.
Pour rester compétitives, ces plates-formes devront améliorer leur jeu en aidant les sites Web à atteindre les objectifs d’expérience utilisateur et en offrant des moyens transparents d’optimiser les performances des sites Web.
Est-ce que Core Web Vitals affectera les classements en juin?
C’est la question à un million de dollars.
Avec autant de sites Web dont les performances sont médiocres dans les Core Web Vitals, il semble peu probable que Google punisse les entreprises à tous les niveaux.
Cependant, notre analyse doit servir de rappel que l’expérience utilisateur n’est actuellement pas assez bonne sur la plupart des sites Web.
S’attaquer à ce problème maintenant, ainsi que les meilleures pratiques de développement Web qui placent l’utilisateur au centre de la scène, seront bénéfiques à long terme.
Il est difficile de prédire exactement dans quelle mesure Google utilisera les scores Core Web Vitals pour déterminer les classements, mais il est certain que les sites Web offrant une excellente expérience utilisateur auront un avantage concurrentiel crucial.
Une bonne expérience utilisateur envoie de bons signaux utilisateur à Google, ce qui améliore le classement.
Accédez instantanément à tous les résultats, benchmarks et insights de l’étude Core Web Vitals la plus complète du genre.
Crédits d’image
Captures d’écran n ° 1 et 2 de Google.
Toutes les autres images de Searchmetrics. Utilisé avec permission.