Voyons comment vous pouvez utiliser Lighthouse pour trouver les problèmes exacts auxquels vous pourriez être confronté.
Regard sur Core Web Vitals dans Lighthouse
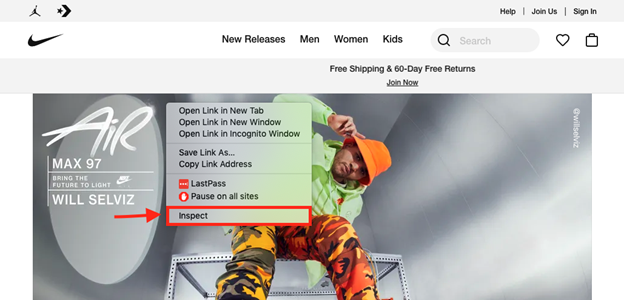
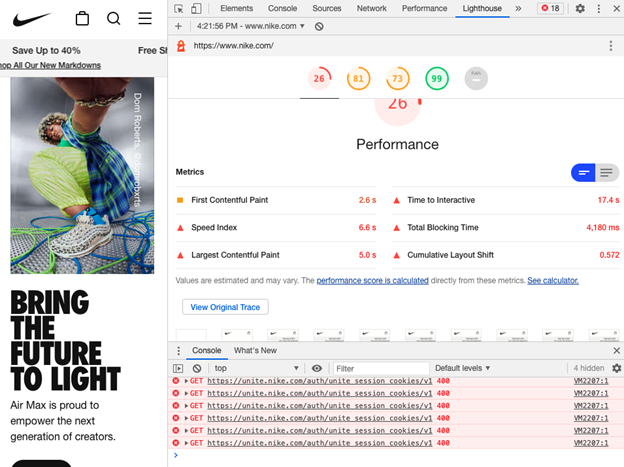
Pour ouvrir Lighthouse, cliquez avec le bouton droit n’importe où sur la page Web et sélectionnez Inspecter.
 Nike.com
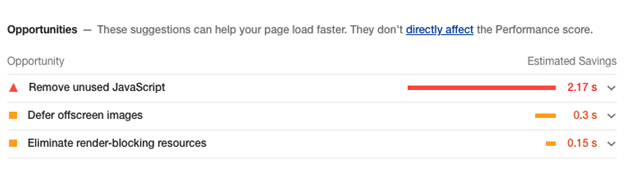
Nike.comAller à la Phare signaler et rechercher le Opportunités il énumère. Ceux-ci vous indiquent où vous pouvez optimiser la vitesse de la page via le développement.

Inspection du LCP
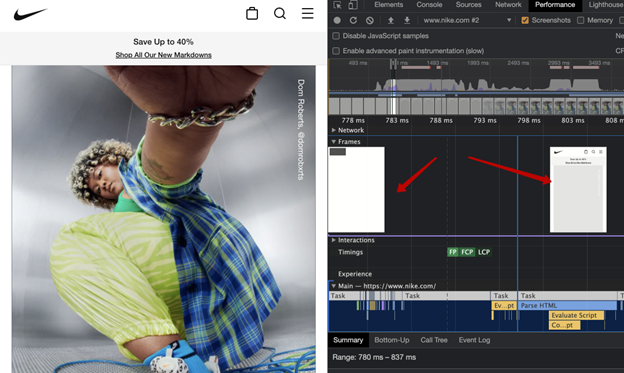
Faites défiler vers le bas pour trouver où il est dit Afficher la trace d’origine. Cela vous mènera à la chronologie, où vous pouvez trouver quand les Core Web Vitals ont été enregistrés.

Dans la capture d’écran ci-dessous, vous pouvez voir FP (première peinture), FCP (première peinture riche en contenu) et LCP répertoriés dans les minutages.

Une fois dans la chronologie, vous pouvez zoomer pour voir la capture d’écran. Cela vous aide à comprendre quel élément phare marque le plus grand.
Dans ce cas, c’est un espace réservé pour une grande image. Cet espace réservé est une bonne pratique pour optimiser LCP.
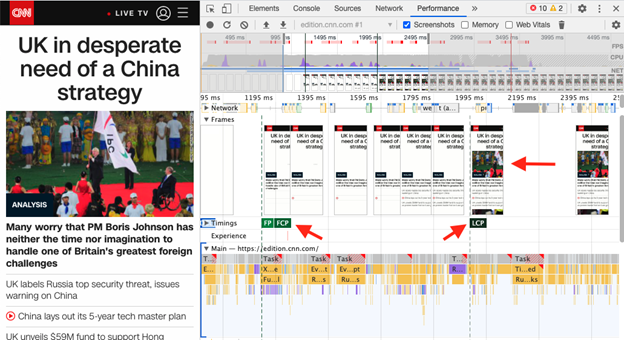
Voici un autre exemple de recherche sur LCP. Notez l’écart de temps qu’il a fallu pour que cette image se charge – ce qui entraîne une mauvaise métrique LCP.
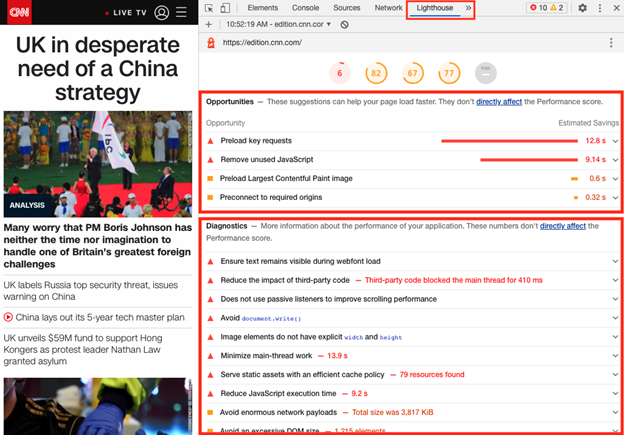
 Edition.cnn.com
Edition.cnn.comEncore une fois, Lighthouse montrera ses opportunités et diagnostics recommandés sur les performances du site Web afin que vous puissiez trouver des moyens d’améliorer le LCP.

C’est un bon endroit pour enregistrer une capture d’écran pour votre développeur et partager les recommandations.
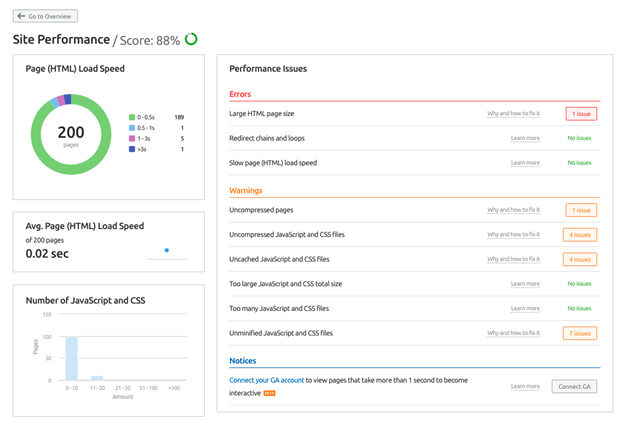
Aperçu des performances de Semrush
Un autre endroit pour obtenir des idées est de Semrush.
À partir de l’outil Audit de site, le Performance du site Le rapport offrira des informations sur la résolution de tous les problèmes liés à la vitesse qui ont été observés lors de l’exploration.
Pour chaque problème, vous pouvez voir exactement où il s’est produit et recevoir des idées sur la façon dont vous pouvez améliorer vos mesures LCP.
Vous verrez ici un rapport sur tous les problèmes impliquant JavaScript, la lenteur des vitesses de chargement des pages et le HTML qui pourrait être optimisé.

Si vous n’êtes pas aussi féru de technologie que votre équipe de développement, il peut être difficile de décider de ce qu’il faut corriger en premier.
Une bonne façon de procéder est de collecter autant d’informations spécifiques que possible et de les donner à vos développeurs afin qu’ils puissent proposer une solution de leur point de vue.
Inspection du FID / TBT
Ensuite, il est temps d’examiner le premier délai d’entrée – combien de temps il faut avant qu’un utilisateur interagisse avec la page.
Selon l’article web.dev de Google, « De longs délais de première entrée se produisent généralement entre First Contentful Paint (FCP) et Time to Interactive (TTI). »
Afin de mesurer cela via la simulation, des outils tels que Semrush et Lighthouse utilisent le temps de blocage total (TBT), une métrique recommandée par Google en remplacement du FID.
Le TBT mesure le temps total entre la première peinture contentieuse (FCP) et le temps d’interactivité (TTI) et est en corrélation avec le FID, capturant les problèmes qui affectent l’interactivité et peuvent être obtenus dans des conditions de laboratoire.
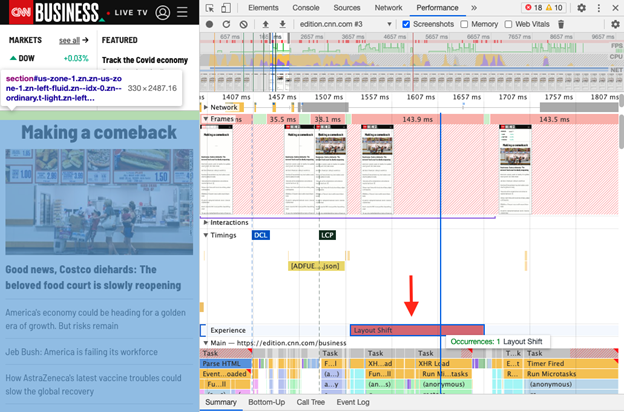
Pour inspecter, nous pouvons regarder un exemple d’image à chargement lent en utilisant le Performance onglet dans la console Dev. Vous pouvez cliquer Afficher la trace d’origine dans le rapport Lighthouse.
Ensuite, activez le paramètre Web Vitals pour voir quand Tâches longues prendre plus de 50 ms.

Ce sont les cas sur lesquels le FID pourrait être travaillé.
Certaines des recommandations de Lighthouse qui pourraient aider avec FID comprennent:
- Évitez les longues tâches.
- Minimisez le travail du fil principal.
- Gardez le nombre de demandes bas et les tailles de transfert petites.
Il peut être utile de voir quels scripts JavaScript peuvent avoir causé de longues tâches pour votre page.
Inspection de CLS
Le décalage de mise en page cumulatif est la métrique qui vous indique essentiellement à quel point la page saute et se déplace en raison de problèmes avec les images, les polices et les éléments dynamiques tels que les fenêtres contextuelles.
Pour savoir quelle partie d’une page a effectué des changements:
- Allez dans l’onglet Performance (cliquez sur cliquez sur Afficher la trace d’origine dans le rapport Lighthouse).
- Voir le Vivre piste pour trouver quand les quarts de travail se sont produits.
- Zoomez et recherchez Décalages de mise en page pour voir quelle partie de la page a effectué ces changements lors du chargement.

Certaines recommandations de Lighthouse qui peuvent aider à gérer les changements de disposition sont les suivantes:
Conclusion
Bien que personne ne puisse savoir à quel point Core Web Vitals aura un impact sur les classements Google, il est toujours préférable d’être préparé et de savoir où vos pages Web peuvent être rendues plus rapidement et offrir une meilleure expérience.
C’est pourquoi nous vous recommandons d’utiliser à la fois l’audit de site et le phare de Semrush pour obtenir toutes les informations dont vous avez besoin pour fournir à votre équipe de développement des instructions claires pour améliorer ces éléments vitaux.
N’oubliez pas que Google lui-même a souligné à quel point «un contenu de qualité et pertinent» devrait toujours être votre priorité principale – avec l’expérience de la page comme facteur supplémentaire en plus de cet objectif initial.