AMP se concentre sur l’expérience utilisateur et le chargement rapide des pages.
Cela se fait en limitant CSS à 75 Ko et JavaScript à 150 Ko, en effaçant le chemin de rendu critique et en préchargeant le contenu mis en cache. (Vous pouvez en savoir plus sur le fonctionnement d’AMP ici.)
Même ainsi, AMP n’est pas pour tout le monde.
En fait, son cadre restrictif et ses normes en constante évolution (entre autres bizarreries et limitations) ont rendu AMP quelque peu controversé dans les cercles de référencement.
Si vous décidez d’utiliser AMP, les tests sont cruciaux pour que vos pages soient indexées par Google et pour profiter des avantages de classement organique que ce format peut offrir.
Quelles sont les exigences pour une AMP valide ?
Pour être considérés comme valides, les documents AMP doit:
- Commencez par le doctype .
- Contenir une balise de niveau supérieur ( est également accepté).
- Contient les balises et .
- Contenir une balise à l’intérieur de leur tête qui pointe vers la version HTML normale du document HTML AMP ou vers elle-même si une telle version HTML n’existe pas.
- Contenir une balise à l’intérieur de leur balise head.
- Contenir le code passe-partout AMP (head > style[amp-boilerplate] et noscript > style[amp-boilerplate]) dans leur balise head.
Si l’un de ces éléments obligatoires est manquant ou mal configuré, le code HTML AMP sera considéré comme non valide et risque de ne pas apparaître dans les résultats de recherche pour mobile.
Publicité
Continuer la lecture ci-dessous
3 étapes pour tester l’AMP
Il y a trois étapes pour tester AMP :
- Tests de mise en œuvre de l’AMP.
- Validation AMP.
- Surveillance des performances AMP.
Comment tester que l’AMP a été implémenté correctement
Seules les URL AMP valides peuvent être affichées dans les résultats de recherche. Par conséquent, il est recommandé qu’un site Web teste son implémentation AMP avant de le publier en direct.
En règle générale, les développeurs protégeront par mot de passe leurs environnements de test et de transfert. Ceci est considéré comme la meilleure pratique pour empêcher Google de les indexer.
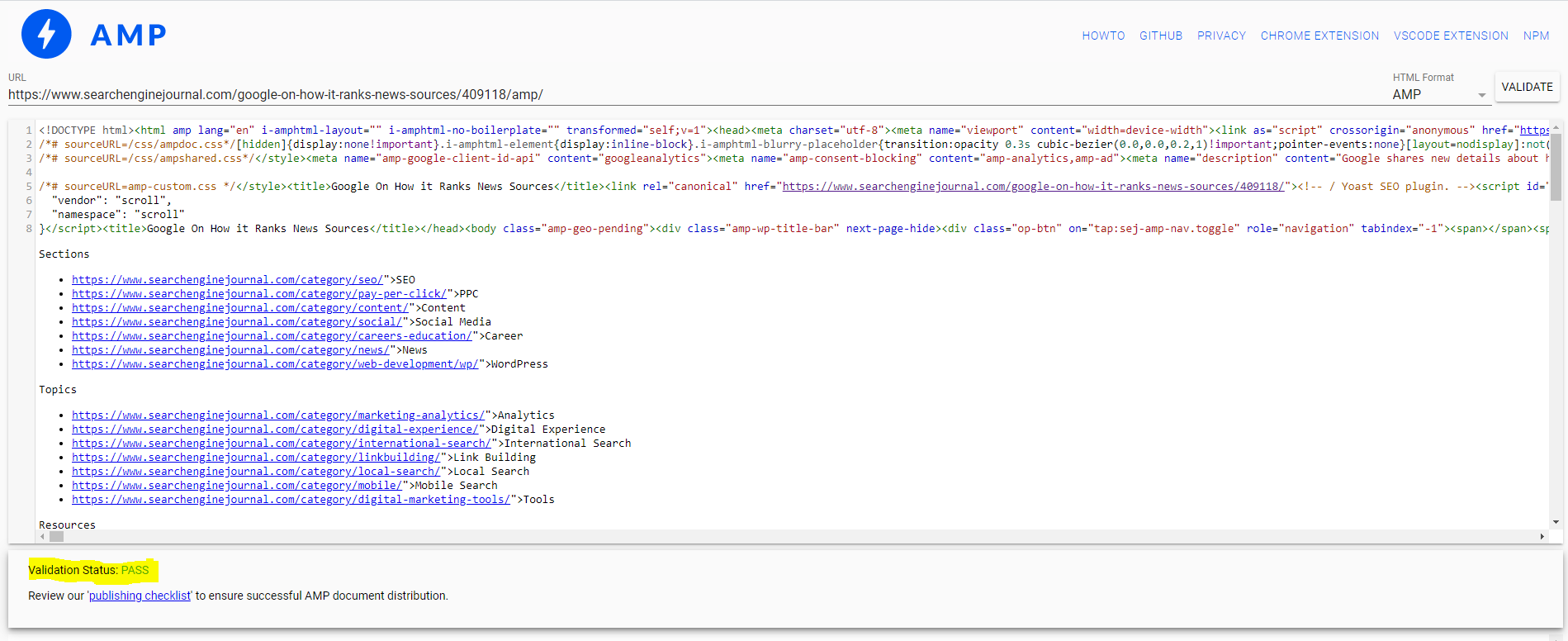
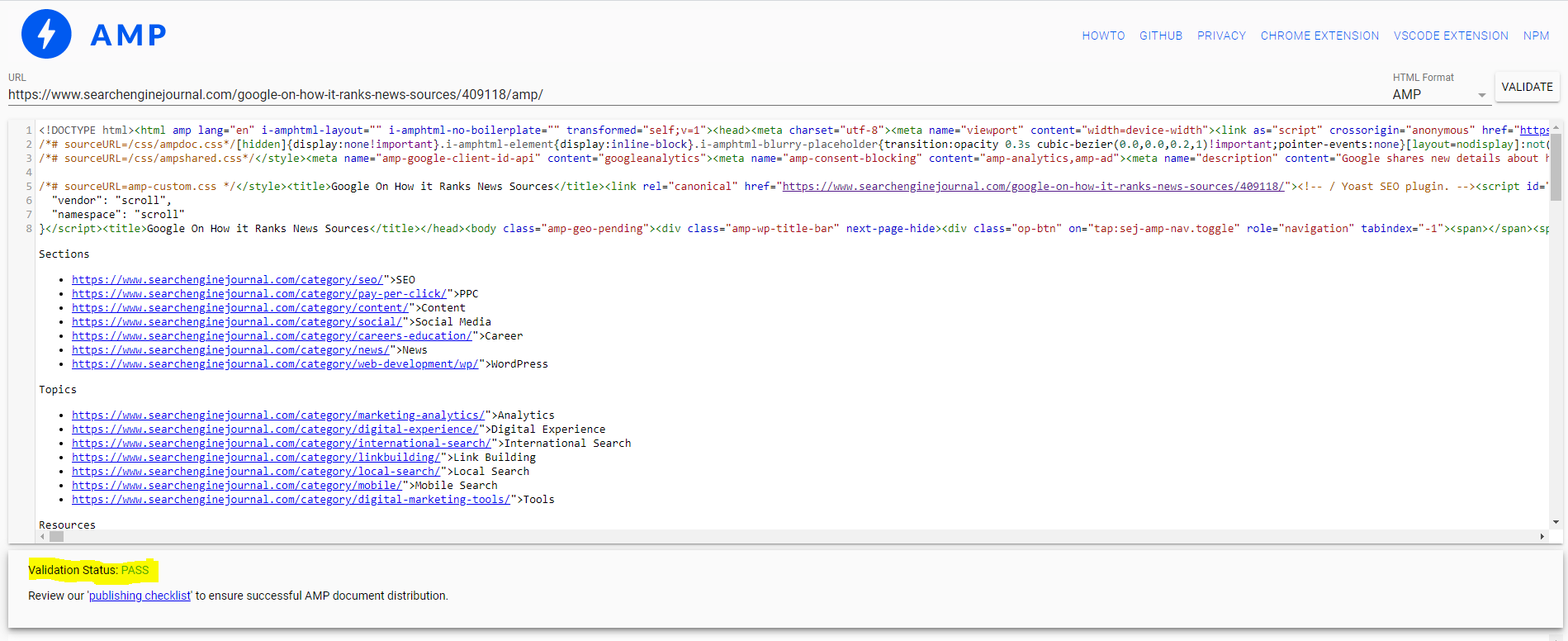
C’est pourquoi à ce stade, le validateur AMP est votre option la plus rapide pour les tests.
Avec l’aide de cet outil gratuit, vous pouvez directement coller votre code source et rechercher d’éventuelles erreurs.
Cet outil vous permettra de connaître l’état de validation en affichant PASS ou FAIL.

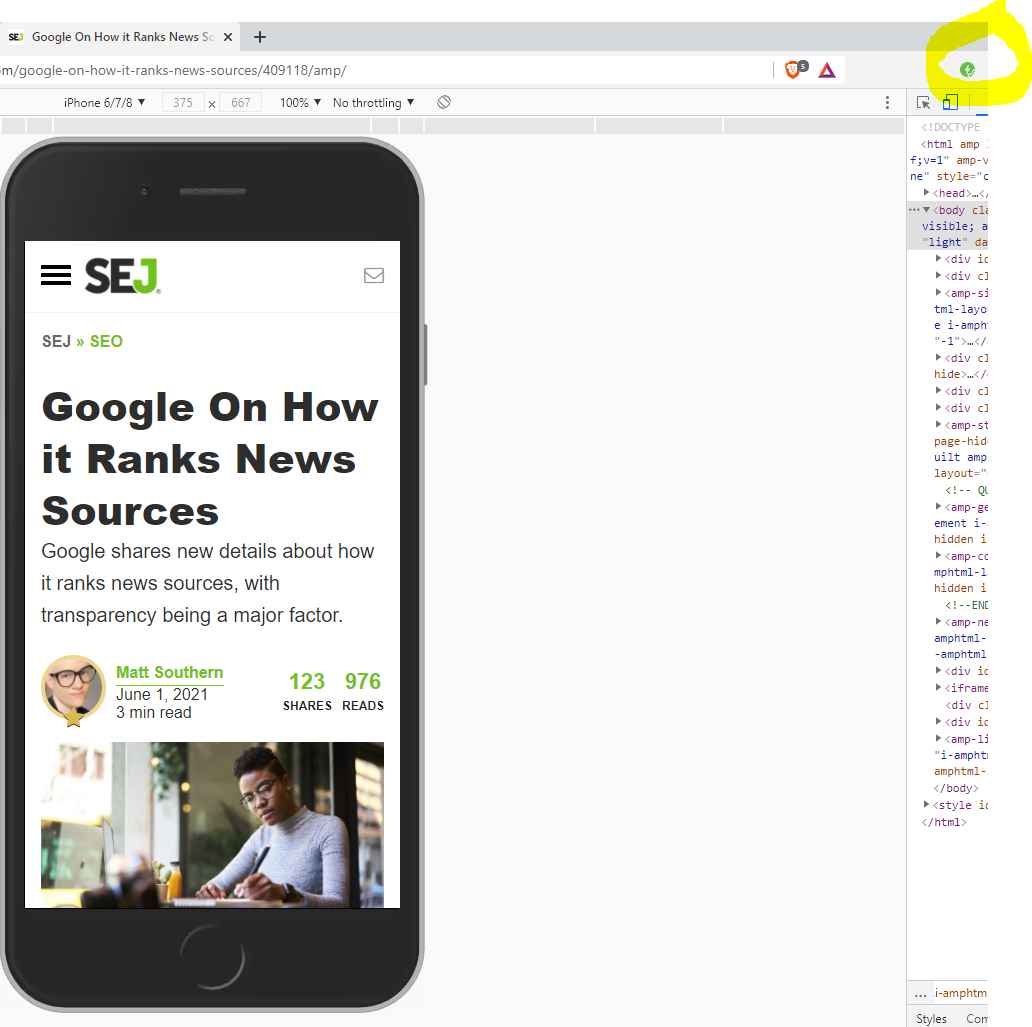
Un autre moyen rapide de tester AMP consiste à télécharger l’extension de navigateur AMP Validator pour Chrome.
Publicité
Continuer la lecture ci-dessous
Ce plugin vérifiera automatiquement chaque page pour la validation AMP.
Il deviendra vert si la page réussit la validation AMP ou passera au rouge si la page échoue au test.

Et au cas où vous voudriez vérifier trois fois, vous pouvez également utiliser les outils de développement Chrome.
Ajoutez simplement « #development=1 » à l’URL et utilisez la console Chrome DevTools pour vérifier qu’aucun problème n’a été détecté.

Remarque : Comme expliqué dans le guide de débogage de Google, il est également possible de tester AMP sur des pages hébergées localement ou protégées par un pare-feu à l’aide de Ngrok en suivant ce guide.
Comment garantir la découvrabilité et l’exploration de l’AMP
En plus d’avoir un code AMP valide, il est important de s’assurer que ces pages peuvent être découvertes par les moteurs de recherche.
Google découvre AMP en explorant l’URL canonique. Par conséquent, il n’est pas nécessaire d’avoir un plan de site XML distinct pour vos URL AMP, sauf si votre site Web est AMP canonique.
Comme indiqué ci-dessous, l’URL canonique doit avoir la balise de lien « amphtml » suivante.
La page AMP doit référencer l’original avec la balise « canonique ».

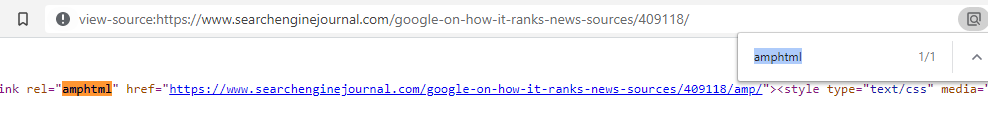
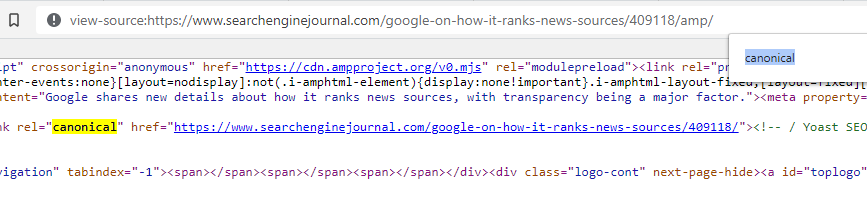
Un moyen simple et sans outil de le tester consiste à visiter l’URL canonique dans la source de la vue de votre navigateur et à rechercher « amphtml ».
Publicité
Continuer la lecture ci-dessous
Par exemple, pour cet article de moteur de recherche sur la façon dont Google classe les sources d’actualités, nous inspecterions la source de la page HTML :

Ensuite, en cliquant sur ce lien, nous pouvons inspecter la source de la page HTML et vérifier que nous pouvons trouver une balise de lien vers le canonique :

Vous souhaiterez peut-être automatiser ce processus en utilisant un robot d’exploration qui extrait automatiquement le du code source HTML de toutes les pages explorées.
Publicité
Continuer la lecture ci-dessous
Pour plus d’informations sur le fonctionnement de l’indexation AMP, consultez la FAQ très utile que Google a élaborée sur l’indexation AMP.
Comment tester la validation AMP
Une fois AMP implémenté, il est important de vérifier l’état de temps en temps pour s’assurer que vos pages restent sans erreur.
La méthode la plus rapide pour vérifier qu’une URL AMP est valide consiste à utiliser le test AMP de Google.
Il est également possible de vérifier en masse la validation AMP gratuitement sur 100 URL à l’aide de cet outil.
Ou, vous pouvez même utiliser cet outil de validation Google Sheet AMP gratuit pour effectuer des vérifications ponctuelles quotidiennes, hebdomadaires ou mensuelles. Vous pouvez le configurer pour suivre automatiquement des milliers d’URL AMP.
Cependant, si vous cherchez à exécuter la validation AMP sur un ensemble d’URL illimité, il est probablement préférable d’investir dans une solution payante telle que Screaming Frog, Sitebulb, DeepCrawl ou Botify. Lorsqu’ils sont correctement configurés, chacun d’eux validera l’AMP à grande échelle.
Publicité
Continuer la lecture ci-dessous
Pour plus d’informations sur la mise à l’échelle de la validation AMP à l’aide de ces outils, Screaming Frog propose un excellent guide étape par étape. Sitebulb a également mis en place une liste de contrôle très utile des problèmes AMP à surveiller lors de l’audit AMP.
Comment surveiller les performances AMP
Le meilleur endroit pour surveiller les performances AMP est Google Search Console.
L’utilisation de GSC pour surveiller AMP est particulièrement utile pour comprendre les performances de recherche d’AMP et les problèmes que Googlebot peut avoir rencontrés lors de l’exploration de vos pages.
Il existe deux manières d’accéder aux données :
- Pour les performances des résultats de recherche : consultez le rapport sur les performances dans la console de recherche et appliquez un filtre pour l’apparence de la recherche AMP.
- Pour la vérification des erreurs : Search Console > Améliorations > AMP.
Le rapport d’état AMP est particulièrement utile car il affiche toutes les pages AMP avec des problèmes trouvés par Google, regroupées par type de problème.
Cliquez simplement sur un problème spécifique pour voir les détails, y compris un exemple de liste des pages concernées.
Noter: Google ne fournit qu’un exemple de liste de 1000 URL rencontrant ce problème. Cependant, il essaie généralement de fournir des informations basées sur des URL similaires. En règle générale, les sites ont des modèles pour différents types de pages.
Publicité
Continuer la lecture ci-dessous
Une fois que vous avez identifié les URL qui posent problème, l’étape suivante consiste à les corriger.
Comment corriger les erreurs AMP courantes
Voici les erreurs AMP les plus courantes et comment les corriger.
1. Erreur de non-concordance du contenu
L’une des erreurs AMP les plus courantes est une incompatibilité de contenu.
Cette erreur était si courante qu’en 2017, deux ans après le lancement d’AMP, Google a annoncé la mise à jour de la parité du contenu AMP. Il s’agissait de représailles de Google contre l’appât et le commutateur AMP, et exigeait que le contenu de la page AMP soit comparable au contenu de la page canonique (original).
Ce n’est pas grave si la version AMP contient plus d’annonces que la page HTML. Mais en général, vous voulez vous assurer que la variante AMP utilise le même contenu.
Cela inclut les métadonnées de contenu intégrées, le schéma et une balise pointant vers la version canonique.
D’autres problèmes courants à vérifier ici consistent à s’assurer que :
- L’URL canonique renvoie un code d’état valide.
- Le canonique n’a pas d’erreurs 3XX, 4XX ou 5XX.
- Le canonique référencé dans la version AMP n’est pas canonique.
Publicité
Continuer la lecture ci-dessous
La barre oblique de fin est une erreur courante ici.
Par exemple, la variante AMP peut faire référence à la barre oblique non finale comme canonique, alors qu’en réalité, la version canonique peut utiliser la barre oblique finale ou rediriger vers la version à barre oblique finale.
2. Erreurs AMP non indexables
Une autre erreur courante lors de la mise en œuvre de l’AMP est de s’assurer que la variante AMP est indexable.
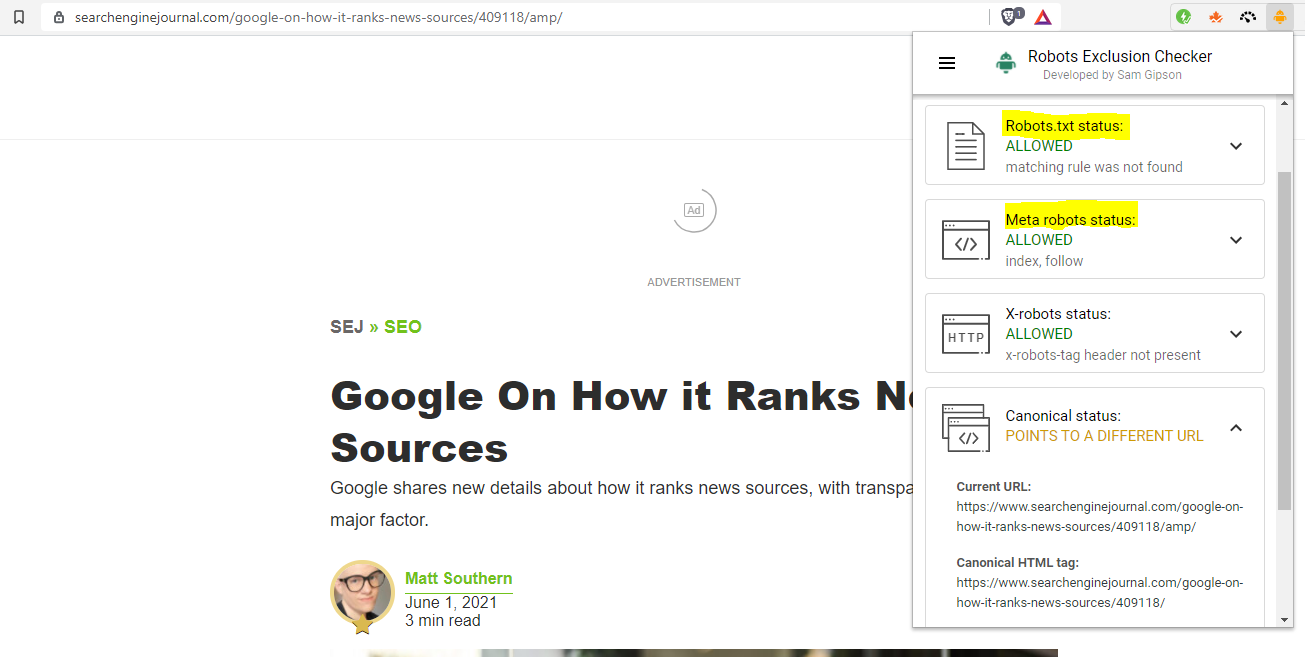
Par exemple, vous verrez des erreurs si la variante AMP est bloquée dans robots.txt ou si elle contient une balise meta robot sans index.
Assurez-vous d’inspecter la source de la page HTML de la variante AMP pour vous assurer que la page est accessible à Google.
Au niveau du navigateur, cela peut être fait à l’aide d’un simple vérificateur d’exclusion de robots gratuit.

Ou vous pouvez même utiliser l’outil d’inspection d’URL de Google pour valider que Google peut explorer la variante AMP.
Publicité
Continuer la lecture ci-dessous
3. AMP a des erreurs de validation
Les erreurs de validation les plus courantes appartiennent aux trois catégories suivantes.
- Éléments obligatoires manquants.
- Y compris les éléments non autorisés, dépréciés ou dupliqués.
- Contenant des erreurs de style, de mise en page ou de modèle.
La meilleure façon de diagnostiquer et de corriger ces erreurs est d’équiper votre équipe de développement du validateur AMP.
Cet outil signalera toutes ces erreurs et peut être utilisé comme outil de validation de code HTML brut pour aider votre équipe à produire de manière proactive un code propre et conforme à l’AMP.
Il est également bon de fournir à votre équipe le guide d’erreur de validation AMP de Google. Et si votre site est sur WordPress, le guide de dépannage du plugin AMP est utile.
4. Erreurs d’analyse AMP
Google a un excellent guide sur la mesure des pages AMP dans les analyses. Cependant, oublier de rejoindre des sessions AMP versus et non AMP est toujours une erreur courante dans la mise en œuvre d’AMP.
Ceci est particulièrement répandu chez les éditeurs de nouvelles, car la majorité de leurs pages AMP sont servies à partir du cache AMP de Google.
Publicité
Continuer la lecture ci-dessous
C’est pourquoi de nombreux éditeurs signalent une augmentation du taux de rebond avec leurs pages AMP par rapport aux pages non AMP.
En effet, lorsqu’un utilisateur est sur le cache AMP, il ne se trouve pas sur votre site Web réel, mais sur les serveurs de Google. Et lorsqu’un utilisateur clique sur un autre lien d’article pour le lire, il quitte le cache AMP et revient sur le site Web de l’éditeur.
Ce que beaucoup d’éditeurs ne réalisent pas, c’est que si les sessions AMP ne sont pas jointes à des URL non-AMP, cela peut gonfler artificiellement le nombre d’utilisateurs et de sessions.
Pour remédier à cette erreur, vous devez configurer l’éditeur de liens AMP lors de la mise en œuvre d’AMP et de la mesure des parcours des utilisateurs dans le cache AMP.
Plus de ressources pour tester AMP
Google a créé un guide utile sur les erreurs de validation AMP. Vérifiez-le lors du débogage des erreurs de validation AMP plus nuancées.
Si vous souhaitez profiter de l’amélioration des classements qu’AMP peut fournir, cela vaut la peine de tester minutieusement pour s’assurer qu’il n’y a pas d’erreurs entre vous et le succès d’AMP.
Publicité
Continuer la lecture ci-dessous
Lectures supplémentaires recommandées par l’AMP :
Crédits image
Toutes les captures d’écran prises par l’auteur, juin 2021