Google délivre un message cohérent depuis « mobilegeddon » en 2015 : ils passent à l’indexation mobile first, et vous devez être mobile first.
Mobile-first signifie que Google explore votre site mobile et ne regarde souvent que votre site mobile. Même si votre site de bureau est le meilleur, s’il n’offre pas une excellente expérience mobile, Google ne vous classera pas bien.
Google prévoit de passer à l’indexation 100 % Mobile-First en 2021, et même maintenant, il ne fait que nettoyer les sites en retard. Google explore probablement votre site Web en priorité sur les mobiles.
Le référencement mobile est plus important que jamais. Faites attention à Core Web Vitals, vérifiez votre contenu mobile pour les opportunités et résolvez les problèmes d’UX mobile.
Voici 10 erreurs de référencement mobile que vous devriez éviter pour vous assurer de rester dans les SERP, de générer plus de trafic vers votre site et de satisfaire les visiteurs, quel que soit l’appareil qu’ils utilisent.
1. Éléments essentiels du Web : vitesse lente du site
Il est crucial que votre site soit rapide : non seulement rapide à charger, mais aussi rapide à interagir.
Publicité
Continuer la lecture ci-dessous
La vitesse de chargement des pages est un facteur de classement : les deux tiers de la mise à jour de Google Core Web Vitals traitent directement de la vitesse du site (la plus grande peinture de contenu et le délai de première entrée).
Même en dehors des facteurs de classement des moteurs de recherche, selon les recherches de Google, 53% des personnes abandonneront une page si son chargement prend plus de 3 secondes.

Votre site devrait afficher chaque page en moins d’une seconde. Ces correctifs peuvent donc vous aider à accélérer votre site mobile :
Publicité
Continuer la lecture ci-dessous
- Minimiser les demandes et les redirections: Gardez les pages propres et simples. Éliminez autant de redirections 301 que possible, supprimez les éléments inutiles de votre page, optimisez votre code HTML et minimisez tout ce qui pourrait ralentir la vitesse du site comme CSS et JavaScript.
- Redimensionner et compresser les images: Vous pouvez utiliser des outils intégrés dans WordPress pour redimensionner automatiquement les images pour vous et des outils comme compresseur.io pour compresser la taille de votre fichier.
- Vérifiez votre solution d’hébergement: Les solutions d’hébergement tierces bon marché ne vous donneront pas la vitesse de site dont vous avez besoin pour héberger de vastes volumes de trafic. Cela est particulièrement vrai pour le commerce électronique.
- Jette un œil à ta progression: Utilisez PageSpeed Insights ou Lighthouse de Google pour vérifier rapidement et facilement les performances de votre site Web.
- Utiliser les nouvelles technologies Web natives comme le lazy-loading pour retarder le chargement de fichiers inutiles ou volumineux.
2. Éléments essentiels du Web : interstitiels
En 2017, Google a annoncé que
« les pages dont le contenu n’est pas facilement accessible à un utilisateur lors de la transition des résultats de recherche mobiles peuvent ne pas être aussi bien classées ».
À l’époque, ce changement n’a pas eu d’impact significatif sur le classement. Mais les temps ont changé.
Les interstitiels intrusifs sont des interstitiels (annonces pop-up, inscriptions à la newsletter et autres bannières) qui interfèrent avec l’accès de l’utilisateur au contenu de votre site.

En 2021, ce signal a été partiellement étendu à la métrique Cumulative Layout Shift (CLS).
Cumulative Layout Shift fait partie des Core Web Vitals dans le but de mesurer les changements de mise en page globaux qui se produisent sur une page lors de son chargement. Cela couvre des éléments tels que les fenêtres contextuelles déplaçant le contenu vers le bas, les interstitiels déplaçant le contenu et d’autres UX irritants et peu conviviaux.
Toute page offrant une mauvaise expérience utilisateur pourrait être moins bien classée dans la recherche organique. Ceci comprend:
- Popups qui couvrent le contenu principal d’une page, que cela se produise dès qu’un utilisateur clique sur les résultats de recherche Google ou se produit lorsque les utilisateurs font défiler la page.
- Interstitiels autonomes difficiles à ignorer, en particulier si un clic accidentel sur ces interstitiels vous redirige vers une nouvelle page.
- Mises en page trompeuses, où la partie au-dessus de la ligne de flottaison incite les utilisateurs à penser qu’ils regardent un interstitiel.
Notez qu’il existe quelques exceptions à cette règle. Les annonces interstitielles qui ne sont pas affectées par le nouveau signal de classement incluent :
- Interstitiels légalement nécessaires, y compris ceux pour la vérification de l’âge et l’utilisation des cookies.
- Boîtes de dialogue de connexion pour le contenu non indexable (par exemple, le contenu privé comme les e-mails et le contenu derrière les paywalls).
- Bannières de taille raisonnable (par exemple, les bannières d’installation d’applications fournies par Safari et Chrome). En général, ceux-ci n’occupent pas plus de 20 pour cent d’un écran.
Publicité
Continuer la lecture ci-dessous
3. Contenu manquant : fichiers bloqués
Si votre site mobile est radicalement différent de votre site pour ordinateur, vous constaterez peut-être qu’il manque du contenu entre eux.
Googlebot devrait pouvoir explorer votre site Web comme un utilisateur moyen, ce qui signifie que restreindre l’accès aux fichiers JavaScript, CSS et image sur votre site Web peut potentiellement nuire à votre classement.
Vérifiez le fichier robots.txt de votre site Web pour voir si des éléments essentiels sont interdits.
Accédez à Google Search Console et testez votre fichier robots.txt.
Utilisez Fetch by Google pour vous assurer que vous n’avez plus de problèmes d’indexation et le test adapté aux mobiles pour les problèmes spécifiques aux mobiles.
Vous devez non seulement vérifier vos URL de bureau et mobiles, mais aussi la différence entre les deux.
4. Contenu manquant : Contenu illisible
Avant d’inclure de la vidéo ou du multimédia sur votre page, déterminez comment cela affectera la vitesse de votre site et si votre intégration vidéo est lisible sur tous les appareils.
Aussi, incluez une transcription dans la mesure du possible. Cela aidera à la fois Google (pour l’indexation) et les utilisateurs qui ont besoin de sous-titres codés.
Publicité
Continuer la lecture ci-dessous
Si vous souhaitez inclure du contenu animé sur votre site Web, Google vous recommande d’utiliser HTML5. Vous pouvez facilement créer ces animations dans Google Web Designer et elles doivent être prises en charge par tous les navigateurs Web.
Vous devez vous assurer que toutes les animations de votre site atteignent un bon seuil de décalage de mise en page cumulatif.
5. Contenu manquant : mauvaises redirections/liens croisés
Les redirections défectueuses constituent un problème important dans les sites Web qui n’ont pas été optimisés pour les mobiles. Cela est particulièrement vrai sur les sites Web avec des URL de bureau et mobiles distinctes.
Les domaines typiques d’amélioration comprennent :
- Si un utilisateur mobile atterrit par erreur sur la version de bureau de votre site Web, redirigez-le vers la version mobile de la page qu’il recherchait. Ils ne doivent pas être redirigés vers la page d’accueil de votre site mobile.
- Si vous n’avez pas d’équivalent smartphone de vos pages de bureau, remédiez-y au plus vite. Jusqu’à ce que ces pages soient en ligne, vous devez laisser les utilisateurs sur votre page de bureau au lieu de les rediriger vers votre page d’accueil mobile.
- Les utilisateurs mobiles qui demandent des URL générées dynamiquement doivent être dirigés vers une URL mobile équivalente qui affichera correctement les informations qu’ils recherchent.
- Les utilisateurs mobiles sur tous les appareils doivent recevoir le même contenu.
- Évitez de créer des liens par erreur vers des versions optimisées pour le bureau de vos pages à partir de vos URL mobiles.
Le moyen le plus simple d’éviter ces problèmes est de rendre votre site réactif, plutôt qu’un domaine distinct. Cela évite certains des problèmes de liaison erronés les plus courants.
Validez votre site mobile avec Google. Cela vous aidera à isoler les problèmes de mappage et à détecter les erreurs d’exploration que vous pourrez corriger ultérieurement dans Google Search Console.
Publicité
Continuer la lecture ci-dessous
6. Contenu manquant : 404 uniquement sur mobile
Comme ci-dessus, les utilisateurs des versions de bureau et mobile de votre site devraient pouvoir accéder au même contenu. Si Google ne peut pas voir le contenu sur mobile, il ne peut pas voir le contenu.
Vous devez remédier à toute instance dans laquelle les utilisateurs mobiles reçoivent une erreur 404 en essayant d’accéder à une page que les utilisateurs de bureau peuvent voir.
Évitez de créer des liens vers du contenu cassé ou manquant et, idéalement, explorez votre site à partir d’un agent utilisateur mobile pour trouver les 404.
7. Contenu manquant : données structurées
Google se dirige toujours vers des réponses riches, précises et instantanées aux requêtes.
L’utilisation de schema.org pour fournir ces réponses vous donnera une longueur d’avance dans les résultats de recherche mobile.
Si vous n’utilisez pas encore le balisage de schéma ou de données structurées pour catégoriser votre contenu, vous passez à côté d’un moteur essentiel du CTR organique. Google et ses utilisateurs ont tendance à répondre à des extraits enrichis qui présentent des exemples des informations qu’ils recherchent.
Publicité
Continuer la lecture ci-dessous
Vos extraits enrichis peuvent ne pas apparaître dans les résultats de recherche pour de nombreuses raisons. Une mauvaise implémentation mobile est l’une de ces raisons.

Vous devez utiliser l’outil Rich Snippet et l’outil de test des données structurées pour vous assurer que vos données structurées sont bien gérées sur l’ensemble du site.
8. Mauvaise expérience utilisateur : ne pas spécifier la fenêtre d’affichage mobile
Les écrans mobiles sont de toutes formes et tailles, donc si vous ne spécifiez pas les fenêtres correctes à l’aide de la balise meta viewport, vos utilisateurs peuvent rencontrer des pages mal adaptées à leur appareil.
Publicité
Continuer la lecture ci-dessous
Les erreurs courantes incluent :
- Utiliser des fenêtres à largeur fixe, qui ne sont optimisées que pour certains appareils.
- Mauvais paramètres de fenêtre d’affichage minimum, qui laissent les utilisateurs avec des appareils plus petits au sec.
Heureusement, ce sont des problèmes relativement faciles à résoudre :
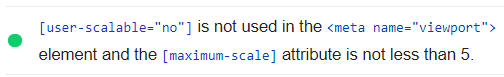
- Activer la mise à l’échelle de l’utilisateur.
- Contrôlez les dimensions de base et la mise à l’échelle de votre page à l’aide de la balise meta viewport.
- Faites correspondre la largeur de l’écran en pixels indépendants du périphérique avec width=device-width.
- Inclure l’échelle initiale=1. Cela garantit une relation 1:1 entre les pixels CSS et les pixels indépendants du périphérique.

Ces correctifs n’aident pas seulement les utilisateurs mobiles et les robots d’exploration, mais sont également essentiels pour l’accessibilité.
Vous pouvez également utiliser des requêtes multimédia CSS pour styliser votre page différemment pour les petits et les grands écrans. Pour plus d’informations, visitez le blog Google Developers sur les bases de la conception de sites Web réactifs.
9. Mauvaise expérience utilisateur : mauvaise conception mobile
Beaucoup de gens se mélangent entre « mobile-first » et « mobile-friendly ».
Publicité
Continuer la lecture ci-dessous
Mobile-first signifie que Google va explorer votre site mobile avant même qu’il n’explore votre site de bureau, et votre site mobile est ce qui l’intéresse.
Adapté aux mobiles signifie que votre site est bien conçu pour les appareils mobiles.
Vous n’avez pas besoin d’être adapté aux mobiles pour être mobile d’abord, mais vous devez être adapté aux mobiles pour réussir dans un monde axé sur le mobile.
Concevez donc pour les smartphones et les tablettes, pas pour l’expérience de bureau.
Évitez les polices illisibles, les petites tailles de police et l’encombrement à l’écran.
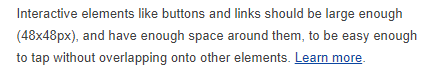
Espacez les éléments de vos pages afin que les mobinautes ne risquent pas de cliquer sur le mauvais lien ou le mauvais bouton.

10. Stratégies réactives : ne pas vérifier les métriques sur lesquelles vous vous appuyez
Comprenez comment les outils que vous utilisez au quotidien fonctionnent et comment ils calculent les mesures sur lesquelles vous vous appuyez.
Publicité
Continuer la lecture ci-dessous
Lorsque vous optimisez, que ce soit pour un mobile ou un ordinateur de bureau, assurez-vous d’utiliser un excellent outil d’audit de site pour trouver vos lacunes.
Vérifiez votre contenu, vos liens, vos balises title/méta, votre balisage de schéma, etc. – tout ce qui jouera un rôle dans le succès de votre site Web. Et assurez-vous que vous comparez le bureau au mobile.
Dans le même temps, comprenez que même lorsque différents outils offrent des fonctions similaires (par exemple, l’audit de site), ils fournissent souvent des résultats sensiblement différents. Recoupez vos résultats avec ceux d’un autre outil ; vous pourriez être surpris de voir à quel point ils diffèrent.
Assurez-vous de comprendre comment chaque outil parvient aux métriques qu’il génère. Cela vous aidera à identifier les chiffres qui comptent le plus pour votre entreprise afin que vous puissiez vous fier aux mesures qui comptent.
SEO réactif
Desktop et Mobile SEO commencent tous au même endroit : la convivialité.
Le secret de toute stratégie de référencement réussie réside dans une solide compréhension de votre public. Cette recherche devrait être l’épine dorsale de tout ce que vous faites – référencement, contenu, conception de site, etc. Si vous savez comment les consommateurs se comportent en ligne, vous serez mieux en mesure de séduire votre public.
Publicité
Continuer la lecture ci-dessous
Ne pas comprendre vos clients conduit à bon nombre des erreurs de référencement les plus courantes, qu’il s’agisse de choisir les mauvais mots-clés, d’utiliser des titres qui abordent les mauvais points faibles ou de promouvoir sur les mauvais canaux.
En bout de ligne : Vous pouvez éviter toutes ces erreurs et avoir une équipe qui travaille sans relâche pour optimiser votre référencement mobile, mais tous ces efforts échoueront si votre contenu ne plaît pas à votre public cible.
Faites-vous plaisir et utilisez vos outils préférés pour exploiter les conversations que vos clients (et vos concurrents) ont à propos de votre marque. Apprenez à connaître intimement votre offre principale et votre public. Ensuite, vous serez prêt à créer un site Web mobile incroyable et optimisé.
Plus de ressources:
Crédits image
Toutes les captures d’écran prises par l’auteur, mai 2021